使用NW.js将URL封装为桌面客户端
官网:NW.js 官网
1. 下载 NW.js
进入官网,点击下载

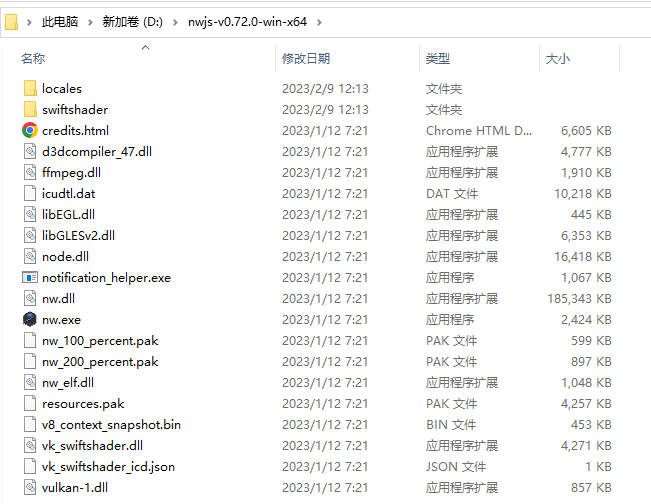
2. 解压 NW.js

3. 在文件夹内新建一个 package.json 文件,内容如下
{
/**指定程序的起始页面。*/
"main": "index.html",
/**字符串必须是小写字母或者数字,可以包含.或者_或者-不允许带空格。name必须全局唯一。*/
"name": "项目名称",
/**程序描述*/
"description": "程序描述",
/**程序版本号*/
"version": "1.0.0",
/**关键字*/
"keywords": ["关键字","关键字"],
/**bool值,如果设置为false,将禁用webkit的node支持。*/
"nodejs": true,
/**
* 指定一个node.js文件,当程序启动时,该文件会被运行,启动时间要早于node-webkit加载html的时间。
* 它在node上下文中运行,可以用它来实现类似后台线程的功能。
* (不需要可注释不用)
*/
//"node-main": "js/node.js",
/**
* bool值。默认情况下,如果将node-webkit程序打包发布,那么只能启动一个该应用的实例。
* 如果你希望允许同时启动多个实例,将该值设置为false。
*/
"single-instance": true,
/**窗口属性设置 */
"window": {
/**字符串,设置默认title。*/
"title": "项目名称",
/**窗口的icon,当前文件夹内的文件地址*/
"icon": "logo.png",
/**bool值。是否显示导航栏。*/
"toolbar": true,
/**bool值。是否允许调整窗口大小。*/
"resizable": true,
/**是否全屏*/
"fullscreen": false,
/**是否在win任务栏显示图标*/
"show_in_taskbar": true,
/**bool值。如果设置为false,程序将无边框显示。*/
"frame": true,
/**字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。*/
"position": "center",
/**主窗口的的宽度。*/
"width": 1280,
/**主窗口的的高度。*/
"height": 800,
/**窗口的最小宽度。*/
"min_width": 1280,
/**窗口的最小高度。*/
"min_height": 800,
/**窗口显示的最大宽度,可不设。
"max_width": 1920,*/
/**窗口显示的最大高度,可不设。
"max_height": 1080,*/
/**bool值,如果设置为false,启动时窗口不可见。*/
"show": true,
/**是否在任务栏显示图标。*/
"show_in_taskbar":true,
/**
* bool值。是否使用kiosk模式。如果使用kiosk模式,
* 应用程序将全屏显示,并且阻止用户离开应用。
* */
"kiosk": false
},
/**webkit设置*/
"webkit": {
/**bool值,是否加载插件,如flash,默认值为false。*/
"plugin": true,
/**bool值,是否加载Java applets,默认为false。*/
"java": false,
/**bool值,是否启用页面缓存,默认为false。*/
"page-cache": false
}
}
4. 在文件夹内新建一个 index.html 文件,内容如下
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script language="javascript" type="text/javascript">
window.location.href='http://factory.wymi.net/factory/orderManage';
</script>
</body>
</html>
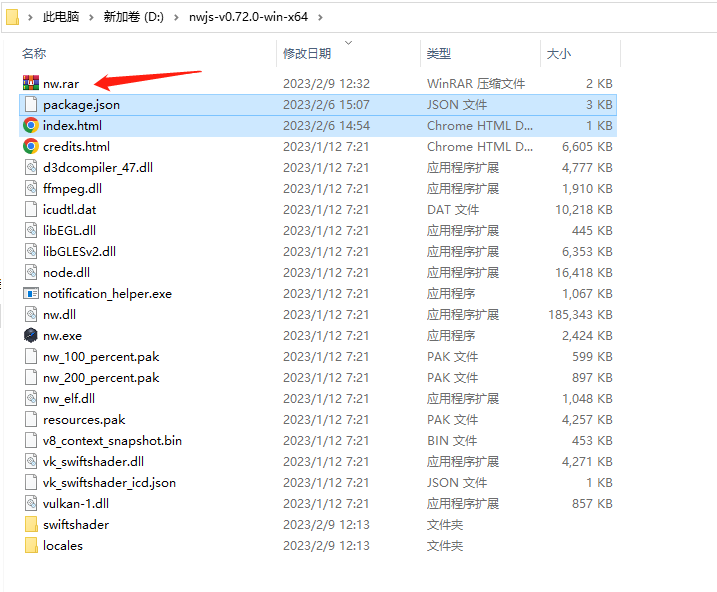
5. 将 3 和 4 步建的 package.json 和 index.html 文件选中压缩(注意不要文件夹直接压缩)

6. 修改压缩文件后缀为 .nw

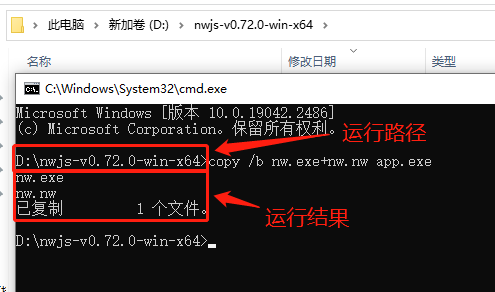
7. 合成exe
在当前目录运行cmd窗口,输入命令
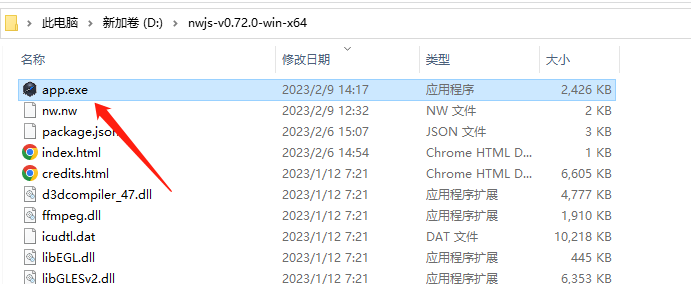
copy /b nw.exe+nw.nw app.exe

运行后,在目录内多了个 app.exe 文件,双击运行即可

8. 如果想要改变exe图标的话,可以使用Resource Hacker软件先改变nw.exe的图标之后再执行第7步合成,程序图标就会改变

感谢博主,喝杯咖啡~





1 条评论